Crypto Trading App with GDAX and Azure Functions - Part 1
In this article we'll review the basics of how to setup an application that has the capability to systematically execute cryptocurrency trades.
A few points before getting started, this will not cover algo trading models and the implementation assumes you have access to an Azure cloud instance and an understanding of development concepts in JavaScript and .Net or some other Object Oriented Programming language.
Our end goal is to have an ability to hit azure functions to execute and manage trades on the GDAX cryptocurrency exchange. The code will be slightly redundant in that we're creating functions that wrap around an existing GDAX API leveraging NodeJS. The reason for this is to leverage the power of Azure Functions which will be well suited to hook into enterprise software that is not natively coded in JavaScript. For example, if we have an institutional client using a Front Office trading system in .NET and we'd like to extend this platform to execute trades in GDAX or if we have some other cloud based system that requires the ability to automatically do crypto FX transactions. Additionally, we get to leverage the power of Azure Functions which allows us to host individual functions or code blocks which only incur hosting fees when they're executed, so there's no need to host some always on service or virtual machine that will eat away at your hosting budget.
Pre-requisites and Installs
Apologies in advance for all these installs, they are required.
*Note - if you would like to just test this locally and not deploy in Azure, you can use a local azure function and will not require a github account or an azure account/environment.
- Github-Make sure you have an active github account, in the example we'll use a deployment method which involves synching to a github project.
- Azure Environment-Make sure you have an active Azure environment.
- Install .NET Core 2.0
- Install VSCode - This is a relatively new source code editor, it is lightweight, free and although it is a Microsoft product it works well with non-Microsoft technologies.
- Install NodeJS - This is used to generate a serverside JavaScript environment, which is an architectural oxymoron but we need this to support the GDAX API and other Azure tools. And in general it's a good idea to embrace new technology concepts so I'd recommend playing around with Node if you're not familiar yet. We will also use Nodes NPM to install other items.
- Install Azure Functions Core Tools - This can be used to locally debug Azure Functions. In our case, since we'll be running a JavaScript Azure Function the local debug is a great way to see the inner workings of the function in action.
- Install Azure CLI
- Install Postman - App to invoke our function.
- Install the latest GDAX API
Hello World - Local Debug of Azure Function
Ok let's setup a local Azure Function that returns "Hello World"
You basically want to navigate to your local directory, it should be something like C:\Users\Joe\AppData\Local\Azure.Functions.Cli\1.0.0 and add a folder TestFunctions and then a subfolder to that HelloWorld.
Next add a file function.json and put the following JSON code in there:
{
"disabled": false,
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req"
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
Then add a file index.js
and then add this JavaScript code to it:
module.exports = function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
context.res = {
body: "Hello World!!!",
status: 200
};
context.done();
};
In the parent directory TestFunctions add a file debug.cmd and add a one line command:
"C:\Users\Joe\AppData\Local\Azure.Functions.Cli\1.0.0\func.exe" host start --debug vscode
Now in that same directory add a file host.json and just add open and close brackets
{}
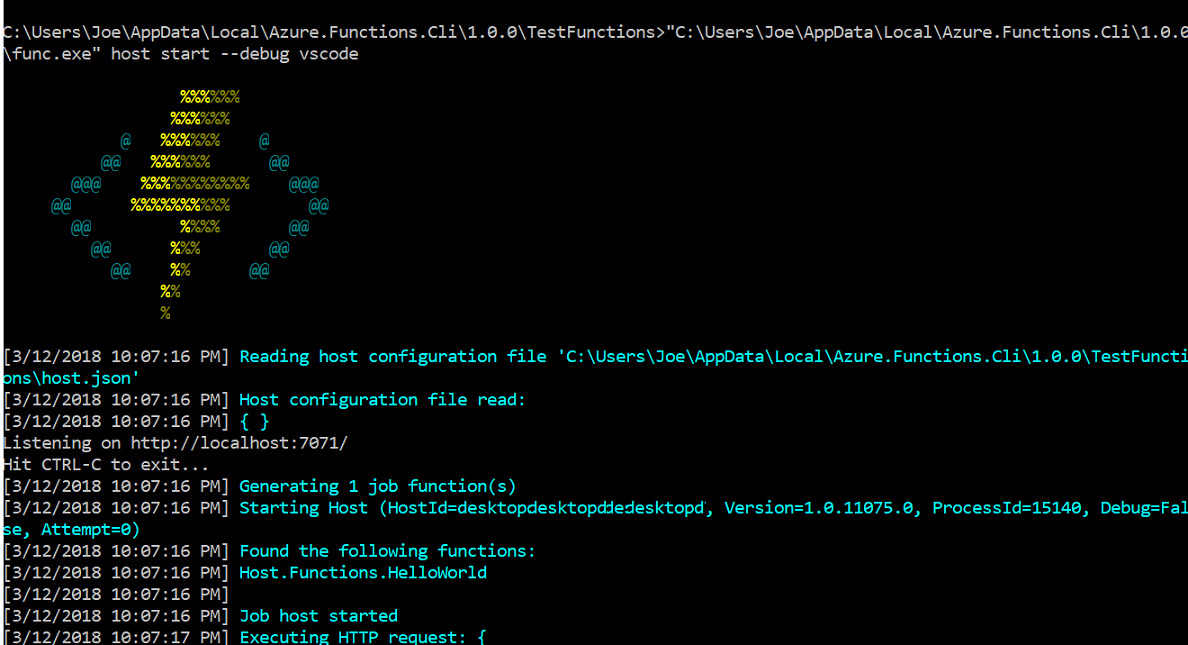
You now have a JavaScript function that the Azure Functions CLI can host locally. Under test functions run the debug.cmd command file to launch your new function, then you'll see this really cool ASCII art and the Azure CLI launching the function on the localhost.

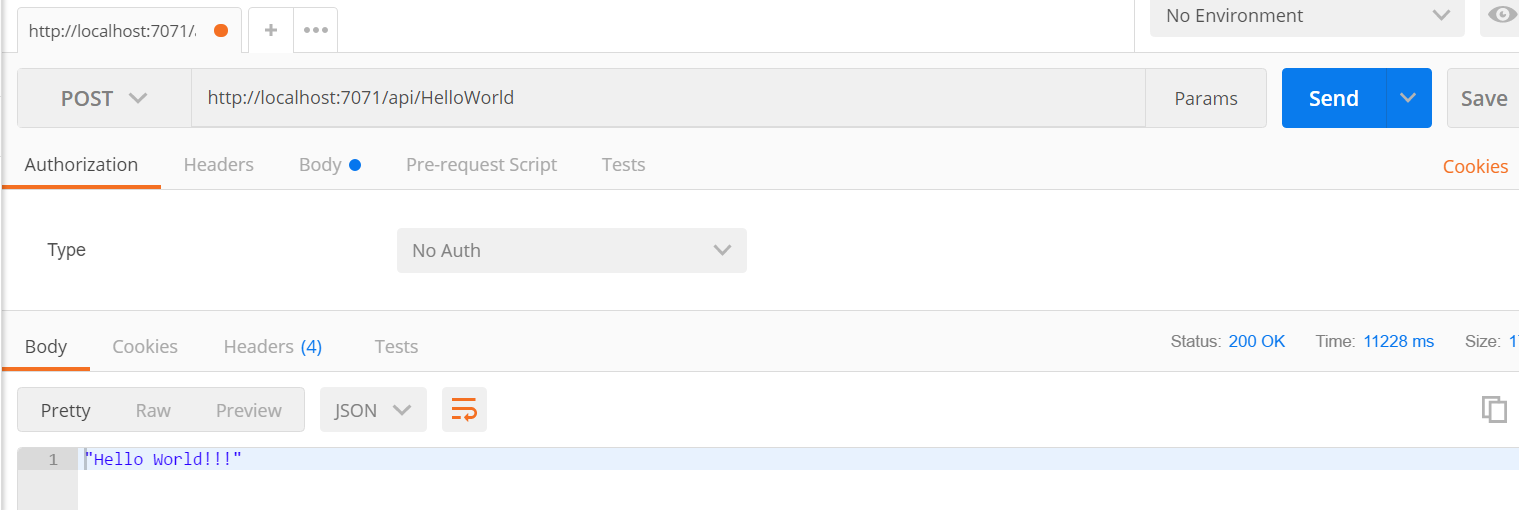
Now open Postman use the address http://localhost:7071/api/HelloWorld set a POST call and hit enter, in the response message you will see "Hello World"

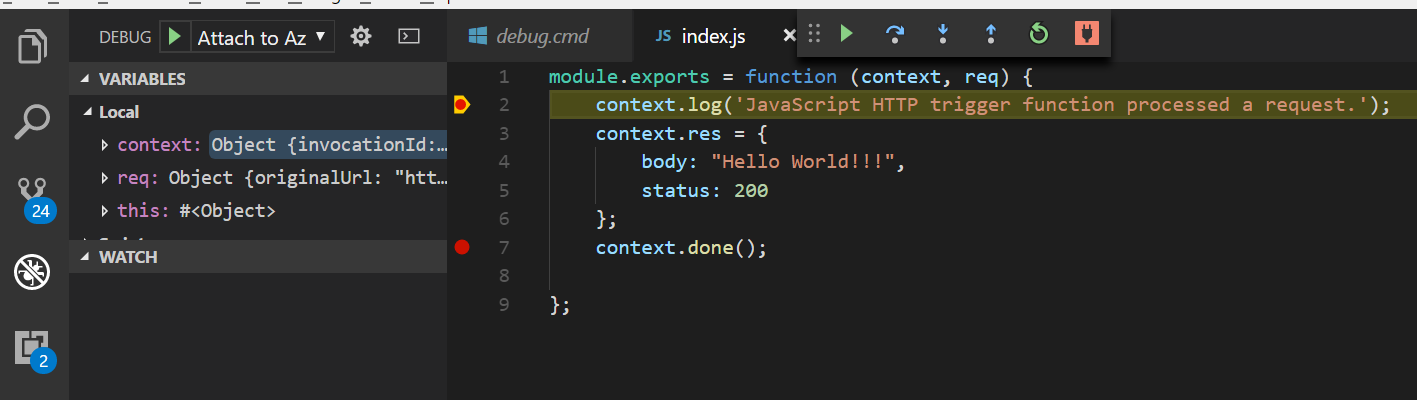
Ok, let's do it again but now let's debug. Open VS Code open the file index.js Click Debug/Start Debugging then add a breakpoint at line 2 and 7 on the context object and again invoke the function with postman. You will see the breakpoint is entered in VS Code and you now have a proper debug environment. Great job so far!

Incorporating the GDAX API in your Azure Function
Ok let's setup a local Azure Function that gets GDAX Account info from GDAX. You can copy paste the code below into an index.js file and place this in a subfolder GetAccounts under the TestFunctions folder we created earlier.
const Gdax = require('gdax');
const publicClient = new Gdax.PublicClient();
module.exports = function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
var tempErr = "";
try
{
var gdaxURI = process.env["GdaxURI"];
var b64secret = process.env["b64secret"];
var passphrase = process.env["passphrase"];
var ApiKey = process.env["ApiKey"];
var authedClient = new Gdax.AuthenticatedClient(
ApiKey, b64secret, passphrase, gdaxURI);
var callback = function(err, response, data) {
try
{
context.res = {
body: response.body,
status: response.statusCode
};
context.done();
}
catch(err)
{
tempErr = err.message;
context.res = {
status: 400,
body: tempErr
};
context.done();
}
};
authedClient.getAccounts(callback);
}
catch(err)
{
tempErr = err.message;
context.res = {
status: 400,
body: tempErr
};
context.done();
}
};
you will want to create a local.settings.json file in the TestFunctions root directory and add your passphrase, APIKey and b64 code here and be sure to use the sandbox url for GDAX. To get the API Key details log onto the GDAX sandobx URL and generate a new API key.
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "",
"GdaxURI" : "https://api-public.sandbox.gdax.com",
"b64secret" : "abc64",
"passphrase" : "aaaa",
"APIKey" : ""
}
}
Now open Postman use the address http://localhost:7071/api/GetAccounts set a POST call and hit enter, in the response message you will see account information something like:
[
{
"id": "71452118-efc7-4cc4-8780-a5e22d4baa53",
"currency": "BTC",
"balance": "0.0000000000000000",
"available": "0.0000000000000000",
"hold": "0.0000000000000000",
"profile_id": "75da88c5-05bf-4f54-bc85-5c775bd68254"
},
{
"id": "e316cb9a-0808-4fd7-8914-97829c1925de",
"currency": "USD",
"balance": "80.2301373066930000",
"available": "79.2266348066930000",
"hold": "1.0035025000000000",
"profile_id": "75da88c5-05bf-4f54-bc85-5c775bd68254"
}
]
Great Job! You now have a local GDAX Function which can authenticate to GDAX and hit functions on the GDAX API. On Part 2 we'll cover how to deploy an Order function to Azure and call it from an automated trading App writen in c#.
Autera's technology team can take on any Cryptocurrency, Blockchain and Trading Development with ease, contact us today.
One-Click Contact